Time
Three months
My Role
UX designer, Product designer
Methods
Survey & interview, Competitive analysis
Tools
Illustrator, Marvel, After Effect
Research
What are the problems facing freelancers? After collecting data from 14 freelancers or people who work from home, their working situation are:
42.9% of people work in their bedroom, and they spend most of their time in bedroom while not working as well.
Problems
64.5% of people had a hard time starting their work day once. Main reason is waking up late.
68.7% people ever worked overtime, and 7.1% of people think that they maybe work overtime once.
The most common ways to turn off the work mode are “hang out with friends” and “have a meal”.
With the scale 0-5 of easily distracted, 42.9% of people think they are higher than 4.
People may feel lonely while working at home.
Problem Statement
It can be difficult for people who work at home to distinguish between their work time and their personal life.
Project Goals
Improve users’ personal productivity and help users get organized.
Help users take more breaks to save them from work-related stress.
Keep users from feeling a sense of disconnect.
User Stories
Sketches
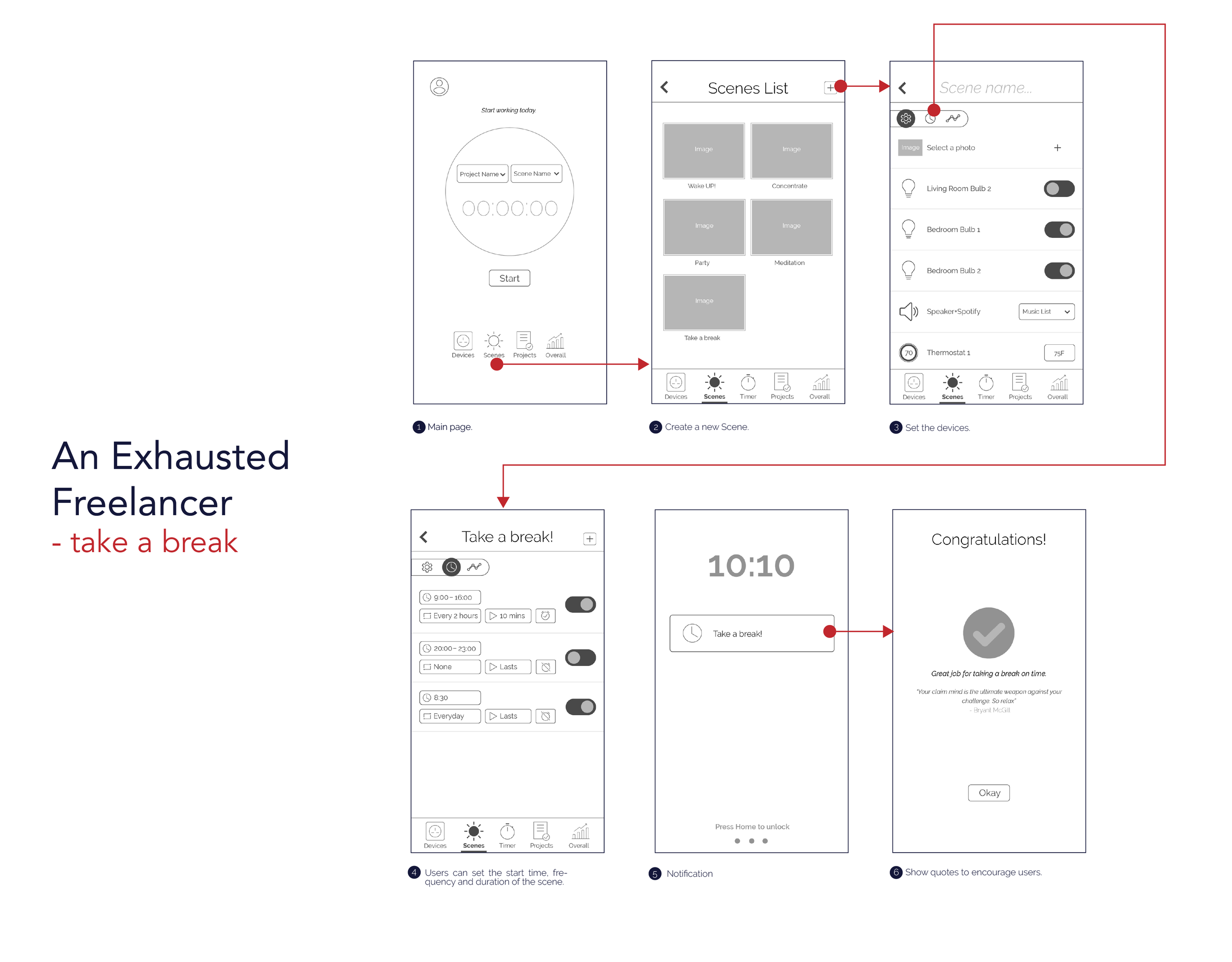
Low-Fidelity Wireframes



User feedback:
Map and calendar on the meet-up page are too small.
Several icons are confusing.
Redundant information on the project list page and project detail page.
Timer records are unorganized. It’s hard to find the specific timer record.
The position of the dropdown menu on the timer page may cause confusion. Some of users didn’t understand this feature.
Mood Board
Relaxing
Intense
Iteration
Placement for buttons
Before starting the timer, users have to select the project. To avoid confusion, I move the project closer to the start button so users will notice the dropdwon list and start button are in the same sequence chain.
Cognitive load
Only keep the critical information on the page list page to keep the design clean.
Button styles
Use words instead of icons to represent the sub-pages to avoid confusion.
Information architecture
Change the data demonstration page design so that users can find specific information more easily.